Feedback Form
|
|
Start of Tutorial > Start of Trail |
Search
Feedback Form |
To prepare yourself for learning about property editors and customizers, read the following documentation:
PropertyEditorinterface
PropertyEditorSupportclass
PropertyEditorManagerclass
Customizerinterface
BeanInfointerface
A Bean's appearance and behavior can be customized at design time within Beans-compliant builder tools. Typically there are two ways to customize a Bean:
- By using a property editor. Each Bean property has its own property editor. A builder tool usually displays a Bean's property editors in a property sheet. A property editor is associated with, and edits a particular property type.
- By using customizers. Customizers give you complete GUI control over Bean customization. Customizers are used where property editors are not practical or applicable. Unlike a property editor, which is associated with a property, a customizer is associated with a Bean.
A property editor is a tool for customizing a particular property type. Property editors are displayed in, or activated from property sheets. A property sheet will determine a property's type, search for a relevant property editor, and display the property's current value in a relevant way.
Property editors must implement the PropertyEditor
interface. PropertyEditor provides methods that specify
how a property should be displayed in a property sheet.
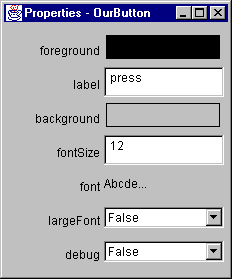
Here is the BeanBox's Properties sheet containing
OurButton properties:

label and
fontSize properties are displayed
in an editable text box. Changes can be made in place.
largeFont and debug
properties are selection boxes with discrete choices.
foreground, background,
and font entries brings up separate panels.
PropertyEditor methods you implement
to return non-null (or equivalent) values.
For example, the int property
editor implements the setAsText method.
This indicates to the property sheet that the
property can be displayed as a String,
hence an editable text box will be used.
The Color and Font property editors
use a separate panel, and merely use the property sheet to display
the current property value. The editor is displayed by clicking
on that value.
To display the current property value "sample" within
the property sheet you need to override isPaintable
to return true, and override paintValue
to paint the current property value in a rectangle in the property sheet.
Here's how ColorEditor implements
paintValue:
public void paintValue(java.awt.Graphics gfx, java.awt.Rectangle box) {
Color oldColor = gfx.getColor();
gfx.setColor(Color.black);
gfx.drawRect(box.x, box.y, box.width-3, box.height-3);
gfx.setColor(color);
gfx.fillRect(box.x+1, box.y+1, box.width-4, box.height-4);
gfx.setColor(oldColor);
}
supportsCustomEditor to
return true, and override getCustomEditor to
return a custom editor instance.
ColorEditor.getCustomEditor returns this.
Additionally, the PropertyEditorSupport
class maintains a PropertyChangeListener
list, and fires property change event notifications
to those listeners when a bound property is changed.
Property editors are discovered and associated with a given property by
BeanInfo object.
The Molecule demo Bean uses this technique.
Within the MoleculeBeanInfo class,
the Molecule
Bean's property editor is set with the following
line of code:
pd.setPropertyEditorClass(MoleculeNameEditor.class);
java.Beans.PropertyEditorManager.registerEditor.
This method takes a pair of arguments: The class type, and
the editor to be associated with that type.
PropertyEditorManager
searchs for that class's property editor by:
java.beans.ComplexNumber class,
the property editor manager would search for the
java.beans.ComplexNumberEditor class.
sun.beans.editors.
The BDK provides property editors for
the primitive data types like int,
boolean, and float, and
Color and Font class types.
The source code for these property editors is in
beans/apis/sun/beans/editors.
These sources make a good starting point for writing your
own property editors. Some things to note about
the BDK property editors:
String objects.
The IntEditor overrides
PropertyEditorSupport.setAsText.
boolean property editor is
a menu of discrete choices that overrides
the PropertyEditorSupport.getTags
method to return a String[] containing
"True" and "False":
public String[] getTags() {
String result[] = { "True", "False" };
return result;
}
Color and Font property
editors implement custom property editors. Because
these objects require a more sophisticated interface
to be easily edited a separate component pops up to
do the property editing. Overriding
supportsCustomEditor
to return true signals the property sheet that this
property's editor is a custom component. The
isPaintable
and paintValue methods are also
overridden to provide color and font painting in
the editors property sheet sample areas.
Note that if no property editor is found for a property, the BeanBox will not display that property in the Properties sheet.
When you use a Bean Customizer, you get complete control over how to configure or edit a Bean. A Customizer is like an application that specifically targets a Bean's customization. Sometimes properties are insufficient for representing a Bean's configurable attributes. Customizers are used where sophisticated instructions would be needed to change a Bean, and where property editors are too primitive to achieve Bean customization.
All customizers must:
java.awt.Component or one of
its subclasses.
java.beans.Customizer interface
This means implementing methods to register
PropertyChangeListener objects, and
firing property change events at those listeners when
a change to the target Bean has occurred.
BeanInfo.getBeanDescriptor.
If a Bean that has an associated Customizer is dropped into the BeanBox, you will notice a "Customize..." item on the Edit menu.
The OurButtonCustomizer serves as an example
that demonstrates the mechanics of building a customizer.
OurButtonCustomizer:
java.awt.Panel (a Component
subclass).
Customizer interface, and
uses a PropertyChangeSupport object to
manage PropertyChangeListener
registration and notification.
See the bound property
section for a PropertyChangeSupport description.
public OurButtonCustomizer() {
setLayout(null);
}
ExplicitButton,
by the following ExplicitButtonBeanInfo code:
public BeanDescriptor getBeanDescriptor() {
return new BeanDescriptor(beanClass, customizerClass);
}
...
private final static Class customizerClass =
OurButtonCustomizer.class;
The BridgeTester and JDBC Select
demo Beans also have customizers.
![]()
|
|
Start of Tutorial > Start of Trail |
Search
Feedback Form |
Copyright 1995-2001 Sun Microsystems, Inc. All rights reserved.